- スクショデータや写真を元に、補足説明を加えた画像をパワーポイントで作成します。(以下図解とします。)
- 「図として保存」コマンドで出力した画像データをWebサイトにアップします。
- なぜか画像が荒いです。
 眞鍋
眞鍋特に文字でよくわかります。パソンコンでは綺麗に見えるのに。
せっかく作ったのにショックでした…。




それからは、「CANVA」で作った画像をWebサイトにアップしていました。その方が、パワーポイントで作った時よりもまだ鮮明さを保ったまま表示されているように感じたからです。
ただ、「CANVA」で図解みたいなやつを作ろうとすると、ただ図形を探すだけにとんでもなく時間がかかるんですよね…。
- 思っている図形(三角とか四角とか矢印とか)がうまく見つからない。
- あっても無料で使えるものは少ない。
このことから(図解作成ツールとしての)「CANVA」は、鮮明さと引き換えにデメリットの方が大きいことが分かってきました。



とはいえ「CANVA」は、無料で使えるテンプレートにおしゃれなデザインが多いので、アイキャッチ作成用として今後も活躍してくれるのは間違いなさそうです。
とはいえ、パワーポイントも万能ではなく、任意のpx(ピクセル)サイズで出力できなかったりします。
その理由は、スライドサイズが「cm」指定で「px」指定ではないからです。
画像の鮮明さを保ったまま、パワーポイントで思い通りのpx(ピクセル)サイズで出力できたらいいのにな…。
あえて「PowerPoint」を使いたい理由
- できればツールを一つに統一したい。
- パワポ芸人なる方がパワポを使っていて、まだ可能性を感じた。
個人的には完全「CANVA」派だったのですが、2の理由から、パワーポイントも捨てたもんじゃない。というのと、上手いスライドを作る勉強にもなるし、せっかくならパワポを使いこなせるようになろうとの考えです。
現状確認 「CANVA」と「PowerPoint」
| CANVA | PowerPoint | |
|---|---|---|
| cm(mm)指定 | 可 | 可 |
| px指定 | 可 | 不可 |
| 透過背景を保存 | 不可 | 可 |
| 図形の種類 | あるけど時間がかかる | 豊富 |
| サイト上の鮮明さ | パワポよりは? | 粗い |
| 価格 | 無料 | 有料(¥17,904-) |
PowerPointの値段は2022年10月31日現在のマイクロソフトストアでの値段。
このことから、
- 思い通りのpxサイズで出力できること。
- サイト上での鮮明さが保てること。
以上2点を解決(改善)できればよさそうです。
意外に簡単。でも実は奥深かった。画像の鮮明さを保ったままWebサイトに表示させる方法
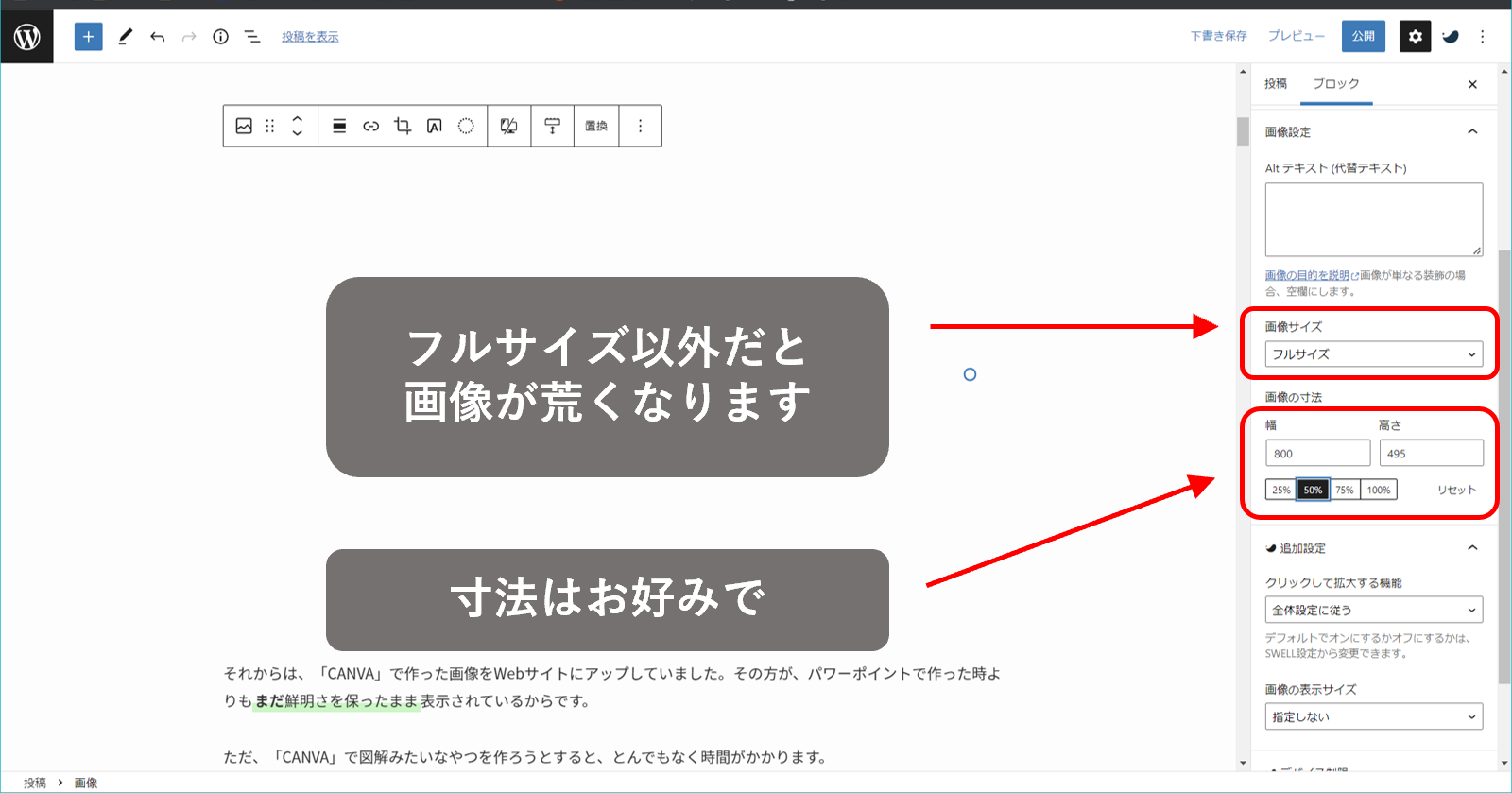
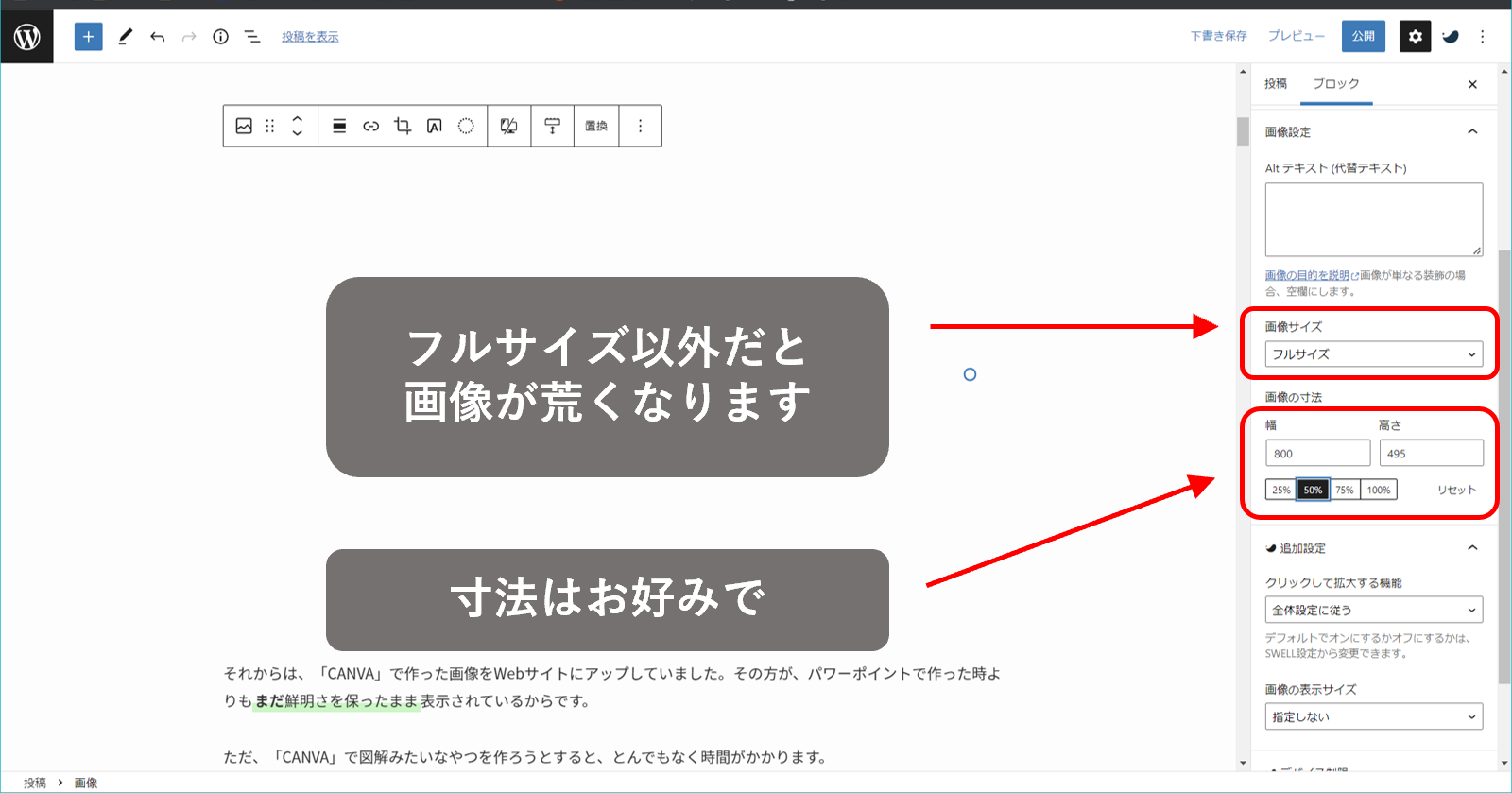
ワードプレスを使用している方で、テーマによっても変わってくると思いますが、幅1600px以上の画像をアップして、「フルサイズ」を選択していただくと鮮明さが維持できるかもしれません。


いろいろ調べてみたのですが、同じ寸法でも、フルサイズ以外の画像は元のデータを使用していないことがわかりました。これはワードプレスの仕様で、勝手に新しい(不鮮明だがより軽量な)ファイルを作ってくれているみたいです。
これは、画像の容量を軽くすることで、表示スピードを早め、SEO的に不利にならないようにする配慮だと考えてよさそうです。なるほど奥深い…。
ということは…、画像の鮮明さに関してはワードプレス側の話であり、「CANVA」「PowerPoint」どちらも関係なかったということですね…。失礼しました!!
となると更に…!?図解作成時以外ではパワーポイントの優位性がなさそうなことも明確に…。透過背景はそんなに使わないですよね…。
現状確認Ver.2 「CANVA」と「PowerPoint」
| CANVA | PowerPoint | |
|---|---|---|
| cm(mm)指定 | 可 | 可 |
| px指定 | 可 | 不可 |
| 透過背景を保存 | 不可 | 可 |
| 図形の種類 | あるけど時間がかかる | 豊富 |
| サイト上の鮮明さ | ワードプレスの設定次第 | ワードプレスの設定次第 |
| 価格 | 無料 | 有料(¥17,904-) |
PowerPointの値段は2022年10月31日現在のマイクロソフトストアでの値段。
せっかくなので、もう一つの課題であるパワーポイントで任意のpxサイズの画像を出力することをもう少し深堀していきます。
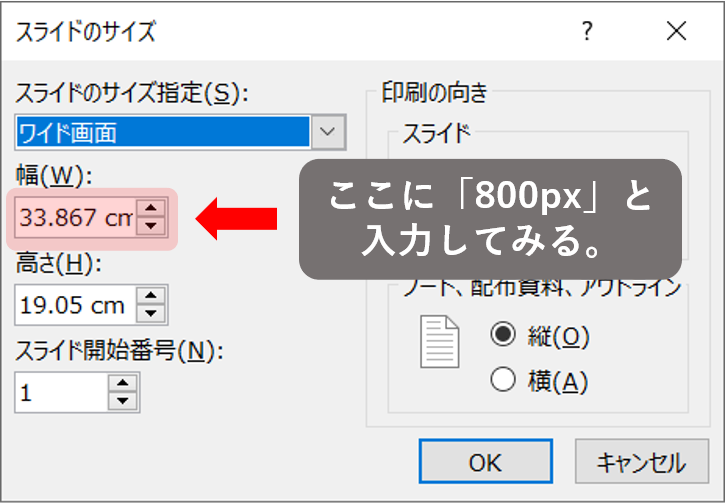
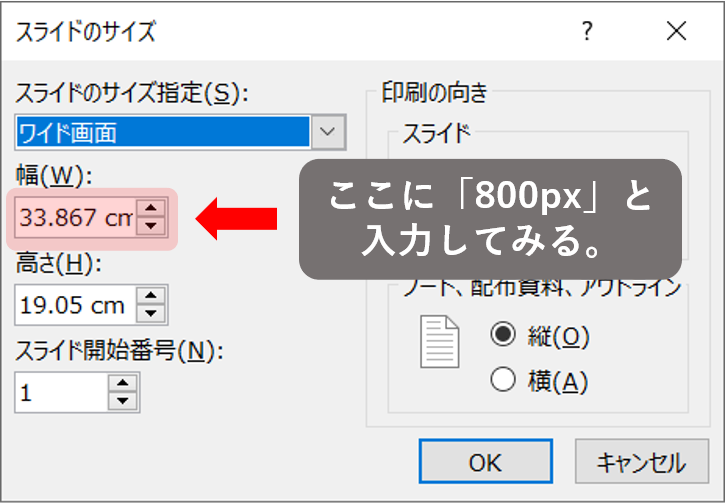
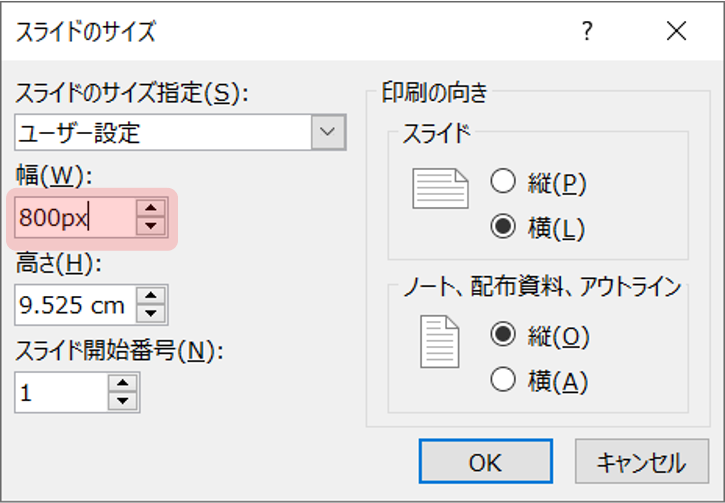
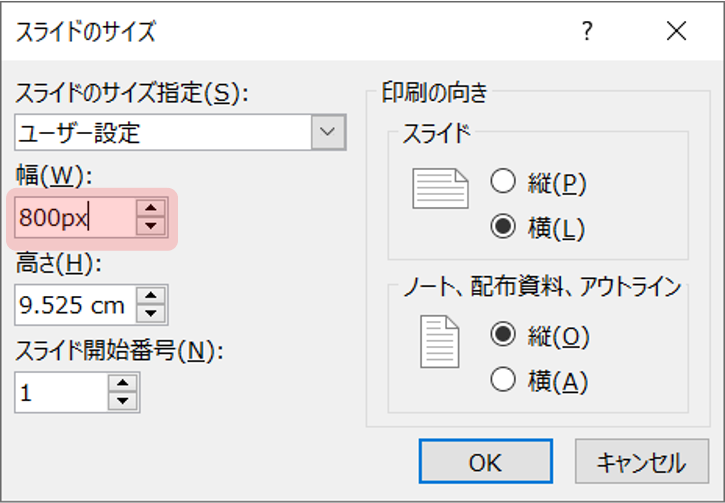
なんとパワーポイントのスライドサイズはpx指定ができるらしい。
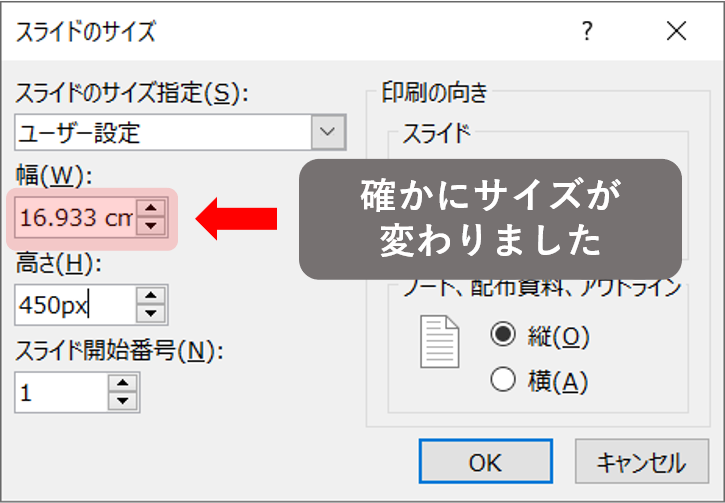
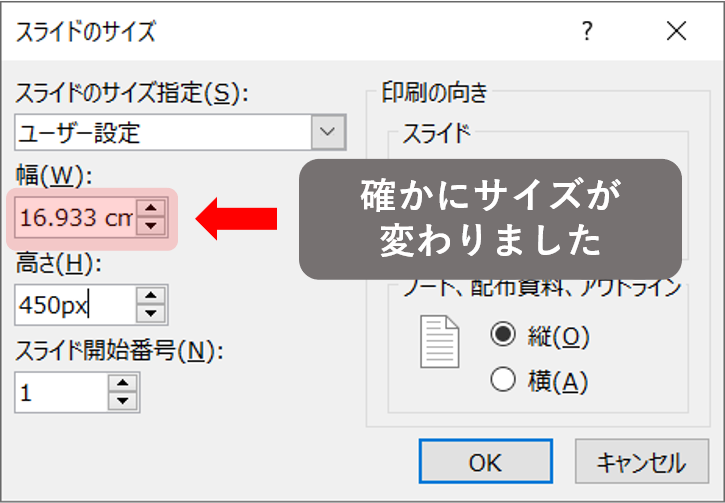
cmを消去して、pxと入力したらcmに変換されるとの事。
実際にやってみました。






なんだ。案外簡単だったな。と思い「図として保存」を行った結果、





ちゃうやんけ…。
パワーポイントのスライドサイズに直接px入力しても「図として保存」すると違うサイズになる理由
分かりませんでした。「dpi」とか関係してそうですが、調べれば調べる程分からなくなってきました。
で、で…、でーぴーあい?(dpi)
dot(s) per inchと言いまして、1インチ(約2.54cm)の幅に何個のドット(点)があるかを表したものだそうです。
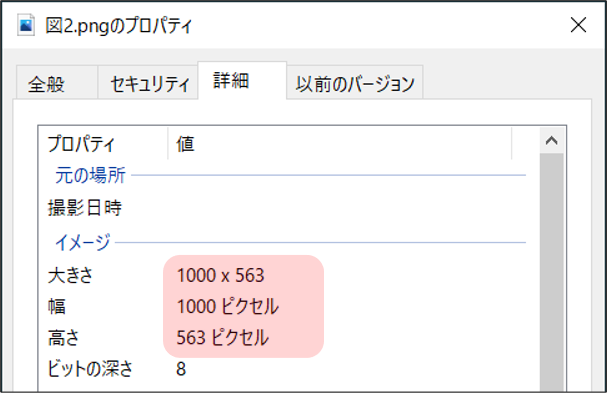
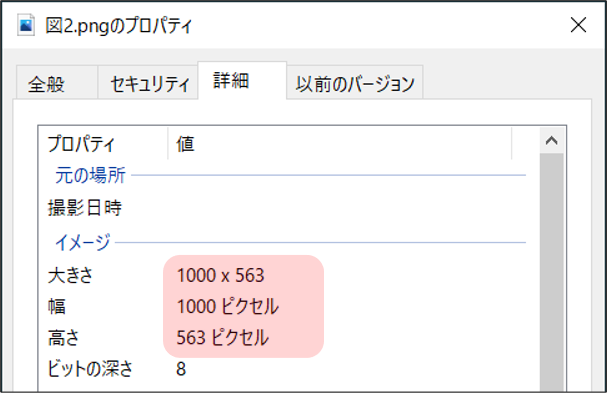
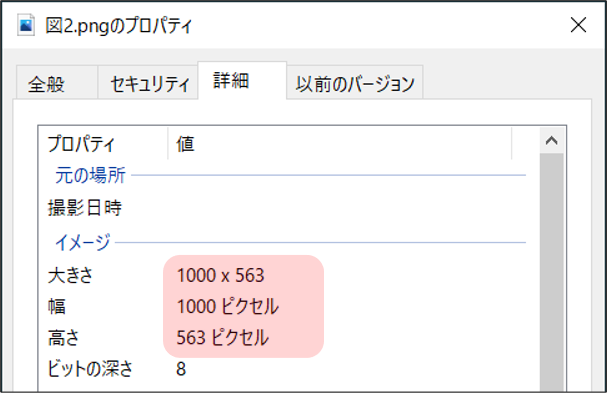
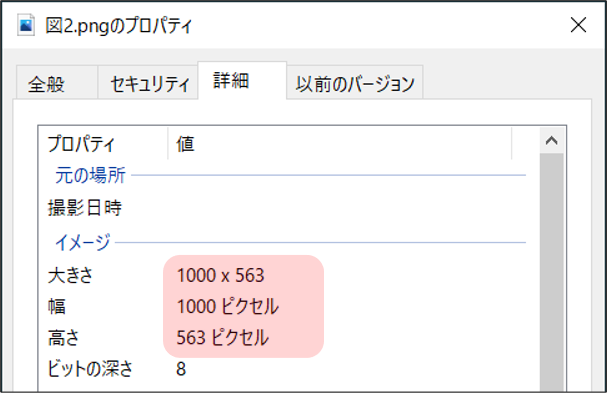
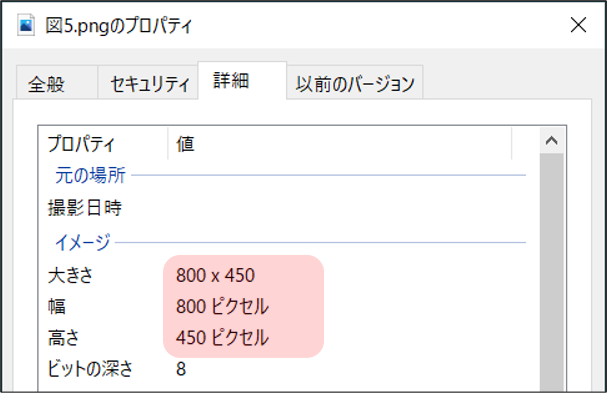
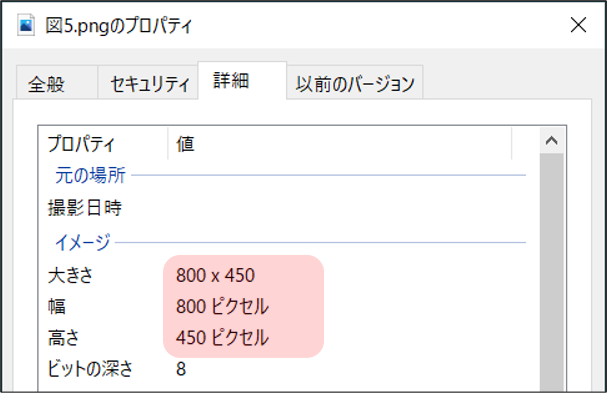
これが、パワーポイントでは標準で「96dpi」(変更可能)らしく、画像を出力する時にこの値で出力するため、仮にスライド上では「幅800px 高さ450px」であっても実際に出力すると、「幅1000px 高さ563px」になってしまう?と信じたいです…。
ただ、使用しているモニターの大きさも関係しているとかどうとか…?そうなると余計にお手上げです。(この辺は最後にまとめています。)
そもそも、原因の追究は私がやりたいことではないことに気づきました(汗)。
ただ単に、「1pxが(パワーポイント上では)何cmなのかを知りたい」だけでした。
話を戻します。
ちなみに、サイトで挿入する画像の基準サイズがよくわかっていなかったので、この際一緒に調べてみました。
ブログ形式のサイトで使いやすい画像幅は?
800pxだそうです。
ただ、ご使用のワードプレステーマによって若干の違いはあるみたいです。
>> 参考 Web学園「WordPressで使用する画像の適正サイズはいくつ?
ですが、



まずは800px幅の画像作ってみて考えよう!!
という猪突猛進型な考えで進んでいきます。
高さに関してはどれだけでも大丈夫そうですが、一応、TVとかの縦横比と同じく16:9の割合でいくと、高さは450pxになります。表にすると…、
| 比率(アスペクト比) | 幅 | 高さ |
|---|---|---|
| 16:9の場合 | 800px | 450px |
| 4:3の場合 | 800px | 600px |
できるかぎり「CANVA」ではなく、パワーポイントを使いたい理由
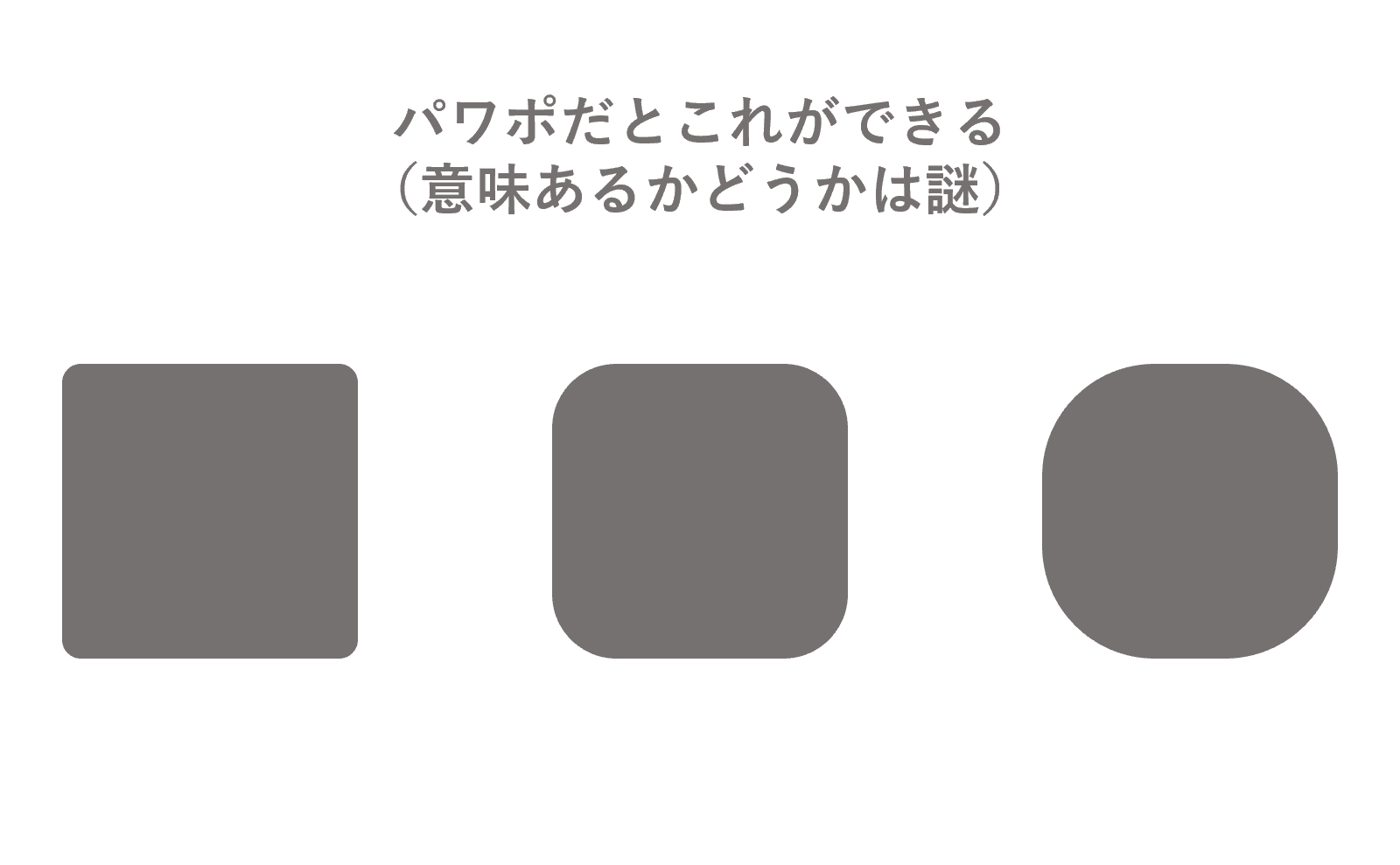
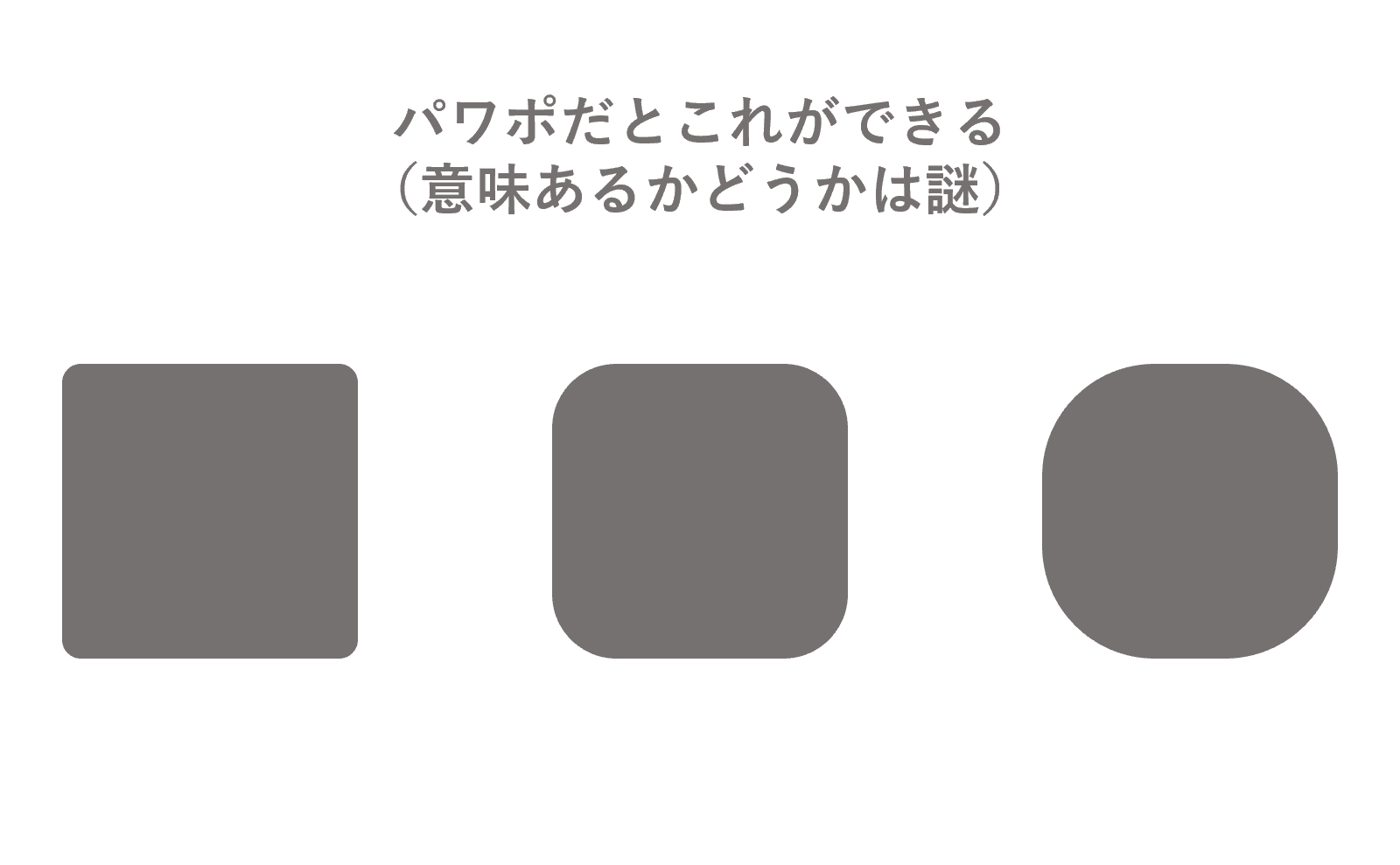
四角の角丸加減が細かく調整できない。すみません。これはできることを確認しました。- 透過画像を(無料では)保存できない。
からです。




で、ここからが問題です。
「CANVA」を使う分にはカスタムサイズでpx指定ができるのでいいんですが、「パワーポイント」の場合、px指定できないので、これをcm表記に直したいわけです。
でも、パワーポイント上で「1px何cmか。」が調べても出てこない。どうしようか?と思っていたんですが、
偶然にも先ほど作成した素材の幅サイズが、16.933cmで1000pxだったのを思い出しました。


てことは16.933cmを1,000で割ってやれば、1px何cmかが判明しそうです!



それさえ分かれば、サイト挿入画像専用のひな型ができる…。
早くほしい。
PowerPoint 2016(?)上での1px何cmかが判明。
先ほどの画像から、パワーポイント上で1pxは0.016933cmだと考えられそうです。では、0.016933に800をかけると、きっと800pxに対応したcmを導き出せるはず…。
計算の結果、
になる!? 実際にやってみました。







ドンピシャやん!!!
まとめます。
PowerPointで任意のpxサイズの画像を出力する方法とかもろもろおさらい
どのPowerPointバージョンでも通用するであろうやり方(確実だけど手間)
- 新規のスライドサイズのまま、そのスライドサイズの四角素材を挿入する。(「図形の外枠の線」は無しで。太さで大きさが変わってしまうので塗りつぶしだけに。)
- 「図として保存」で画像を出力し、そのpxサイズでスライドサイズ(cm)を割る。cm/px
- 大体の係数を確認して、その係数×1000pxででてきた数字をスライドサイズに入力する。
- 「図として保存」で画像を出力し、1000pxの画像が出力されるまで微調整を行う。
- 1000pxの画像になったら、そのスライドサイズを1000で割り、1px何cmか割り出す。(以降パワポpx係数とします。)
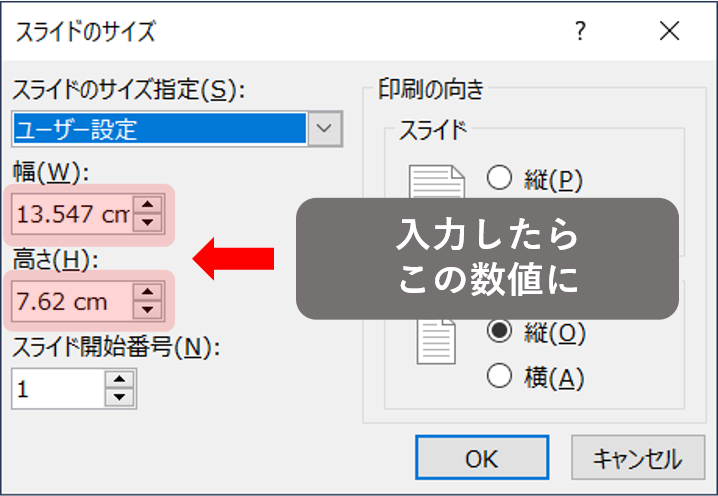
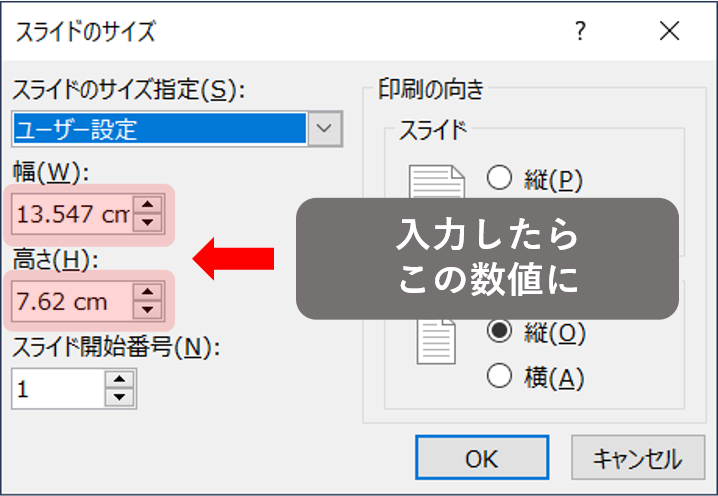
- 任意のpxサイズにパワポpx係数を乗じて、その数値をスライドサイズに入力する。
(例 800×0.016933=13.5464cm←これをスライドサイズに入力) - 出来上がり。
PowerPoint 2016における px ⇒ cm変換式
y=0.016933x
※ yはパワーポイントに入力するcmの数字。
xは求めたいpx数。
PowerPoint2021でもやってみました。px ⇒ cm変換式
やはり違ってました。
y=0.007699x
※ yはパワーポイントに入力するcmの数字。
xは求めたいpx数。
仮に1600pxの幅で出力させる場合、スライドサイズは「12.3184cm」になります。
まとめ
- 鮮明さはワードプレス側の問題でした。
- できれば幅1600px以上で作成したほうが画像の鮮明さを維持できそうです。
- ワードプレス上で「フルサイズ」を選択すると今までよりかなり鮮明になりました。
- SEO的な表示スピードと画像の鮮明さは両立できないと考えてよさそうです。
- 表示スピード重視だとワードプレス上で「大」を選択するとよさそうです。
- ぶっちゃけ「CANVA」は万能。
調べたけどあんまり意味なかったことシェア
主に、「なぜpx指定しても任意のpxサイズの画像が出力されないのか問題」について知らべてみた部分です。
- モニタの解像度が異なる別のPCで「図として保存」しても、同じサイズの画像が出力されました。(モニタ解像度は関係なさそうです。)
- 同じパソコンでモニタの表示スケールを変えて「図として保存」しても、同じサイズの画像が出力されました。
px⇒cm変換表を作ってみました。
どうでもいいけど、エクセルでpx⇒cm変換表を作っています。出力したいpx幅を入力すれば、代表的なアスペクト比での高さもわかるようになっています。必要であればご自由に使ってください。※ウィルスチェック済みです。
パワポの他のバージョンでもpx変換係数を確認できた方がいらっしゃいましたら、コメントいただければ嬉しいです。記事を追加させていただきます。
せっかくなのでPowerPoint 2021
どうせならPowerPointも付いてくるMicrosoft Office Home & Business 2021